
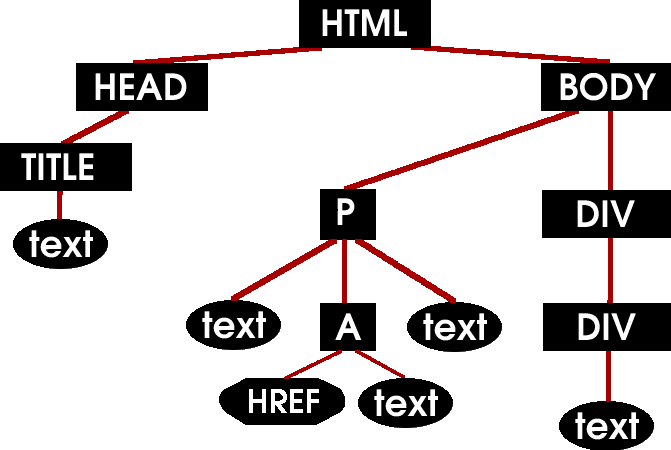
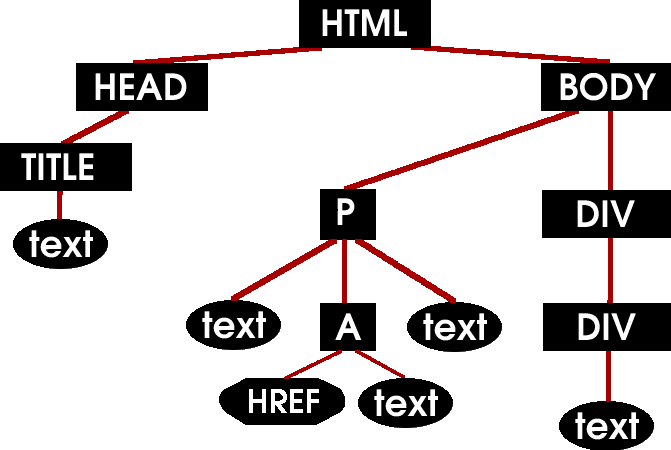
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head><title>titre</titre></head> <body> <p>Bonjour le <a href="http://google.com">monde</a>.</p> <div><div id="toto">blabla</div></div> </body> </html>

Vue arborescente faite de :
|
|
|
interface Node {
// ...
readonly attribute DOMString nodeName;
attribute DOMString nodeValue;
readonly attribute unsigned short nodeType;
readonly attribute Node parentNode;
readonly attribute NodeList childNodes;
readonly attribute Node firstChild;
readonly attribute Node lastChild;
readonly attribute Node previousSibling;
readonly attribute Node nextSibling;
readonly attribute NamedNodeMap attributes;
readonly attribute Document ownerDocument;
Node insertBefore(in Node newChild,
in Node refChild)
raises(DOMException);
Node replaceChild(in Node newChild,
in Node oldChild)
raises(DOMException);
Node removeChild(in Node oldChild)
raises(DOMException);
Node appendChild(in Node newChild)
raises(DOMException);
boolean hasChildNodes();
Node cloneNode(in boolean deep)
raises(DOMException);
};
DOM (level 1, 2, 3) spécifie des interfaces pour manipuler des documents XML ou HTML. Ces interfaces sont (peuvent être) implémentées en JavaScript, VBScript, Java...